
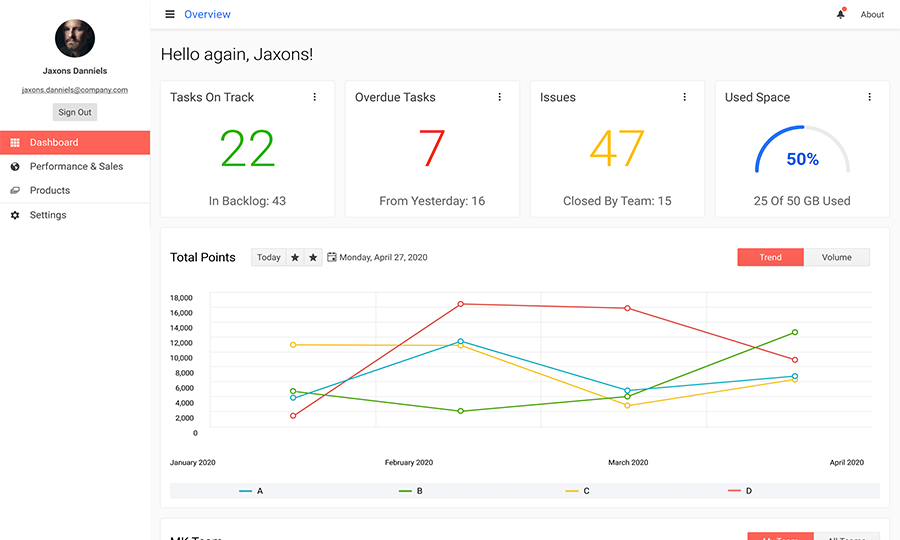
Kendo Ui Angular Dashboard Template ui template
Kendo UI for jQuery is professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial. Download Free Trial jQuery Components Media Barcodes Barcode QR Code Editors AutoComplete Captcha CheckBox CheckBoxGroup ColorGradient Updated ColorPalette ColorPicker Updated

Kendo Ui Angular Grid Template With Router Link ui template
ISSUES. SAMPLE DASHBOARD. Forgot it? Log in

jQuery Demos and Examples with HTML5/JavaScript Source Code Kendo UI
The fun never ends with the Kendo UI! This time we covered how to build responsive dashboards with Angular and Bootstrap 4. The session was jam-packed with content and we had a very active group of attendees!

Multiple Project Dashboard Dojo Kendo Manager
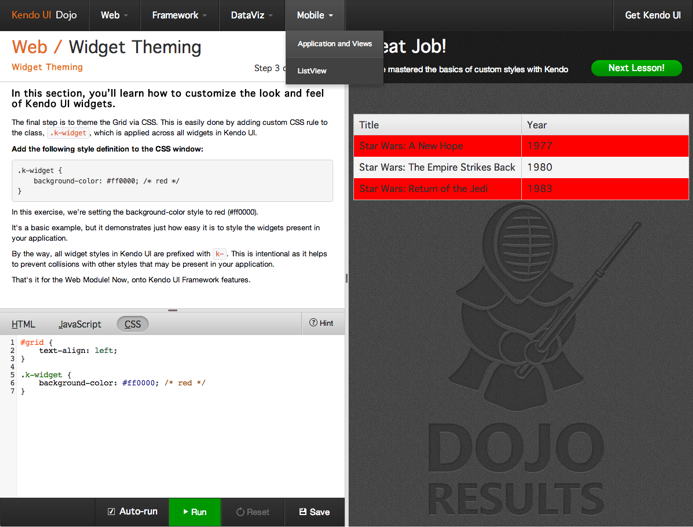
The Kendo UI Templates provide a simple-to-use, high-performance JavaScript template engine within the Kendo UI toolkit. Templates offer a way to create HTML chunks that can be automatically merged with JavaScript data. They are a substitute for traditional HTML string-building in JavaScript.

Progress Kendo UI Reviews & Ratings 2023
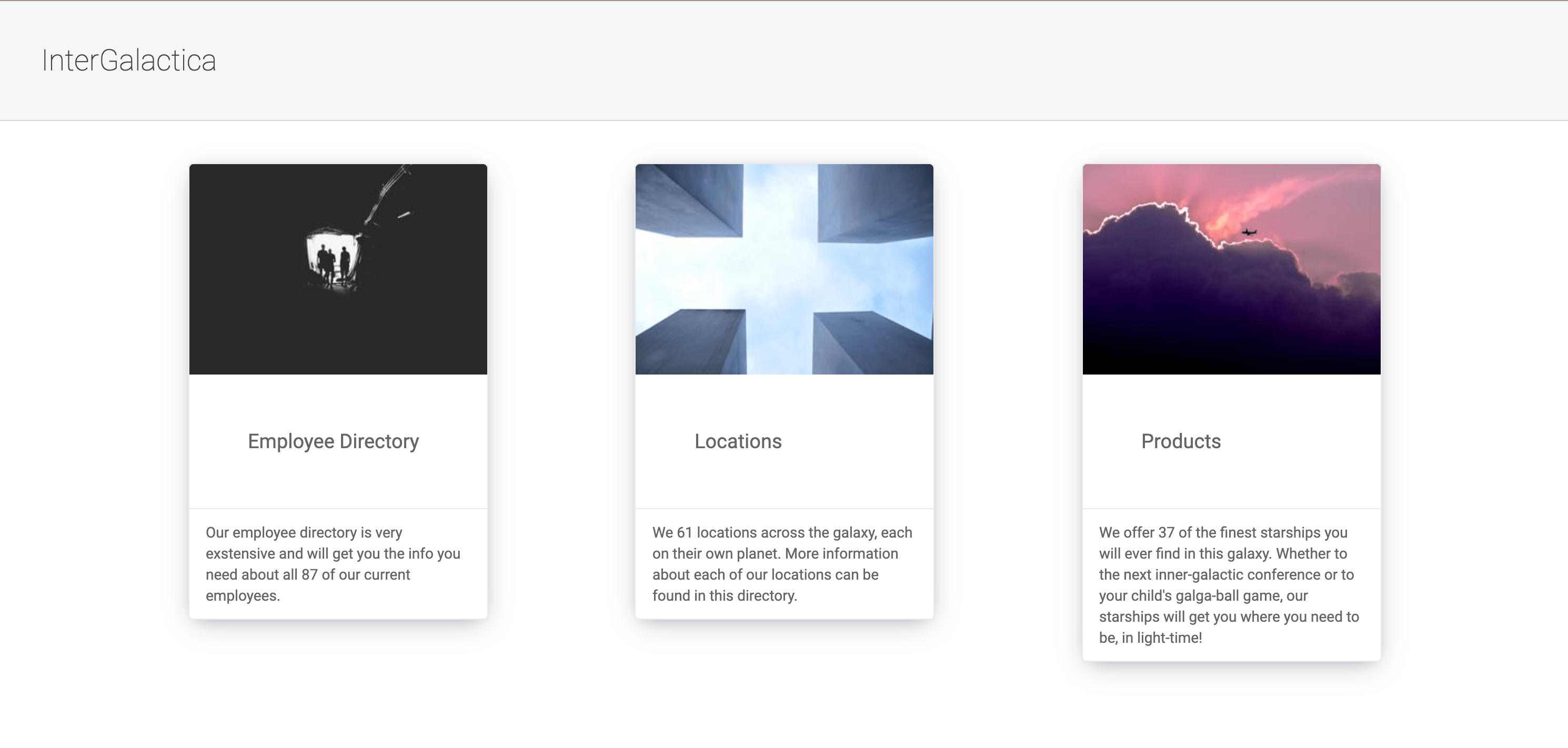
Kendo UI for jQuery® offers widgets for every need - from the must-have for every app Grids, Dropdowns and Menus to the advanced line-of-business UI, such as Charts, Gantt, Diagram, Scheduler, PivotGrid and Maps. Featured Kendo UI widgets The sample app showcases some of the most popular Kendo UI for jQuery widgets, such as: Grid Chart TileLayout

Kendo Ui Angular Dashboard Template ui template
In R1 2023, KendoReact unveiled a dashboard demo app that brings together many of the elements that will be covered in this two-post series and more. The source code freely available, so you can start experimenting with it right away. Project Setup

Using Kendo UI Cards on an Angular Dashboard ⭐ ⭐ ⭐ LaptrinhX
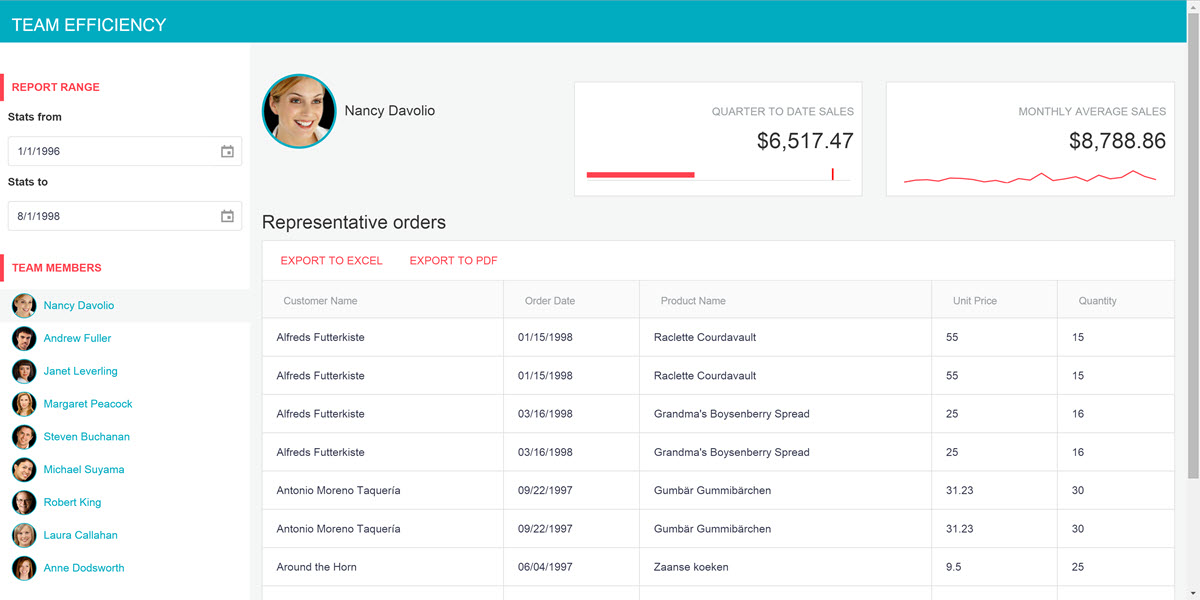
Coffee Warehouse Dashboard Application The Coffee Warehouse sample app showcases React UI components such as a Data Grid, Charts, Scheduler and more into one single dashboard.

Kendo Ui Template Onclick ui template
Kendo UI Core Sortables and Bootstrap make customizable dashboards a LOT of fun to build and ridiculously easy to get working. Additionally, dashboards tend to get markup heavy so we'll use Kendo UIs seamless Angular integration to make use of Directives and Controllers to tame the mess.

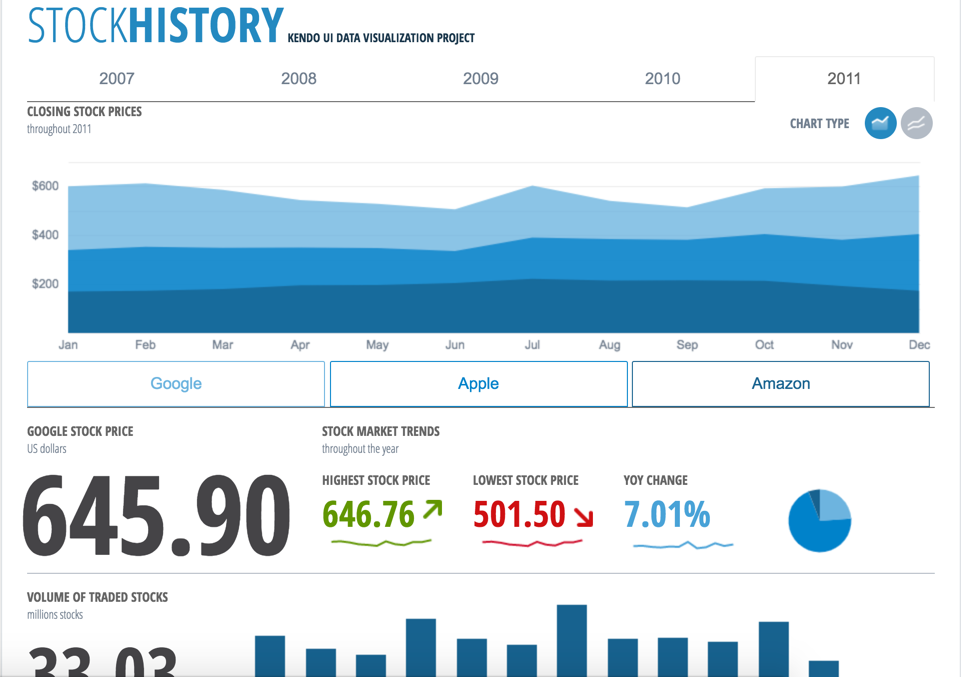
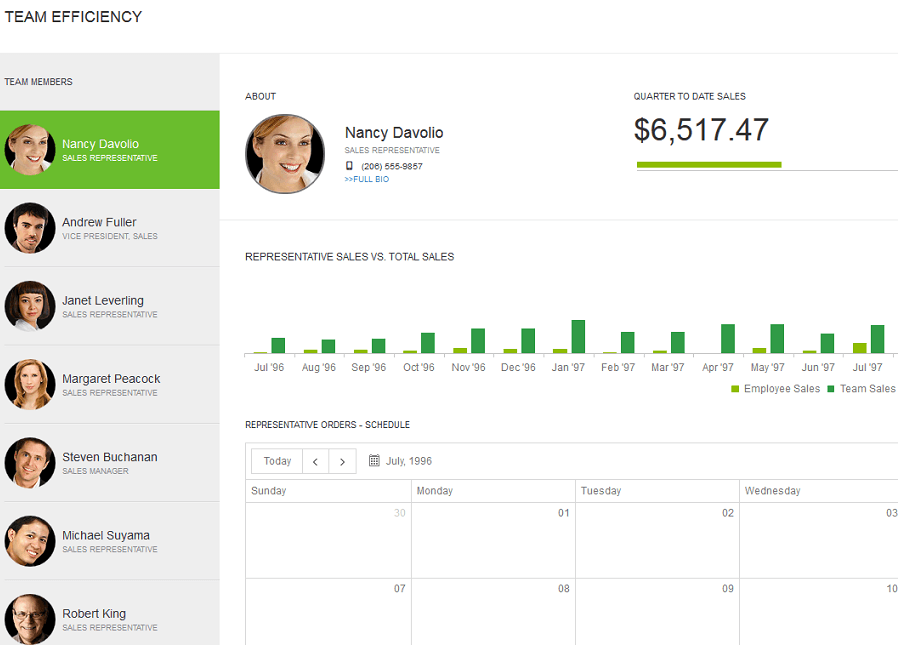
Build a Data Visualization Dashboard with Kendo UI & Angular
The kendo.templates depend on #=fieldName# or #:fieldName#. In the current case, there is a missing closing "#" after 'Status'. The templates are evaluated with the value of the field when bound to a data item during initialization. For executing JavaScript logic use only "#JS logic goes here#". Further information can be found here Kendo UI.

kendouidashboard Codesandbox
Explore this online kendo-ui-dashboard sandbox and experiment with it yourself using our interactive online playground. You can use it as a template to jumpstart your development with this pre-built solution. With CodeSandbox, you can easily learn how CodeSandbox has skilfully integrated different packages and frameworks to create a truly.

Telerik UI for MVC Quick Start
Learn how to use the template method of the Kendo UI kendo, a high-performance JavaScript template engine that can create HTML chunks from data. Find out how to escape hash characters, use templates inside templates, and improve templates performance with this API reference.

My Dashboard Kendo Manager
Kendo UI ® offers components for every need - from the must-have for every app Grids, Dropdowns and Menus to the advanced line-of-business UI, such as Charts, Gantt, Diagram, Scheduler, PivotGrid and Maps. The sample app showcases some of the most popular Kendo UI widgets, such as Scheduler, Grid, TabStrip, Charts and Map in a real world scenario.

Dashboard of the project Projects Project Information
The Kendo UI Templates provide a user-friendly and a high-performing JavaScript templating engine within the Kendo UI toolkit, and also: Represent a substitute for traditional HTML string-building in JavaScript and help you create HTML chunks that can be automatically merged with JavaScript data.

Pin on WIREFRAME
All Telerik .NET tools and Kendo UI JavaScript components in one package. Now enhanced with: NEW: Design Kits for Figma Online Training Document Processing Library Embedded Reporting for web and desktop Kendo UI UI for jQuery UI for Angular UI for React UI for Vue UI for Blazor UI for ASP.NET Core UI for ASP.NET MVC UI for ASP.NET AJAX

Introducing Kendo UI Template Wizard for Visual Studio Code
Kendo UI provides options for you to create your own components by inheriting from the base widget class. Getting Started Extend the base Kendo UI widget class in the kendo.ui namespace. The following example demonstrates how to create variables to hold values which also helps with the minification.

Announcing the Telerik Kendo UI Q1 2016 Roadmap
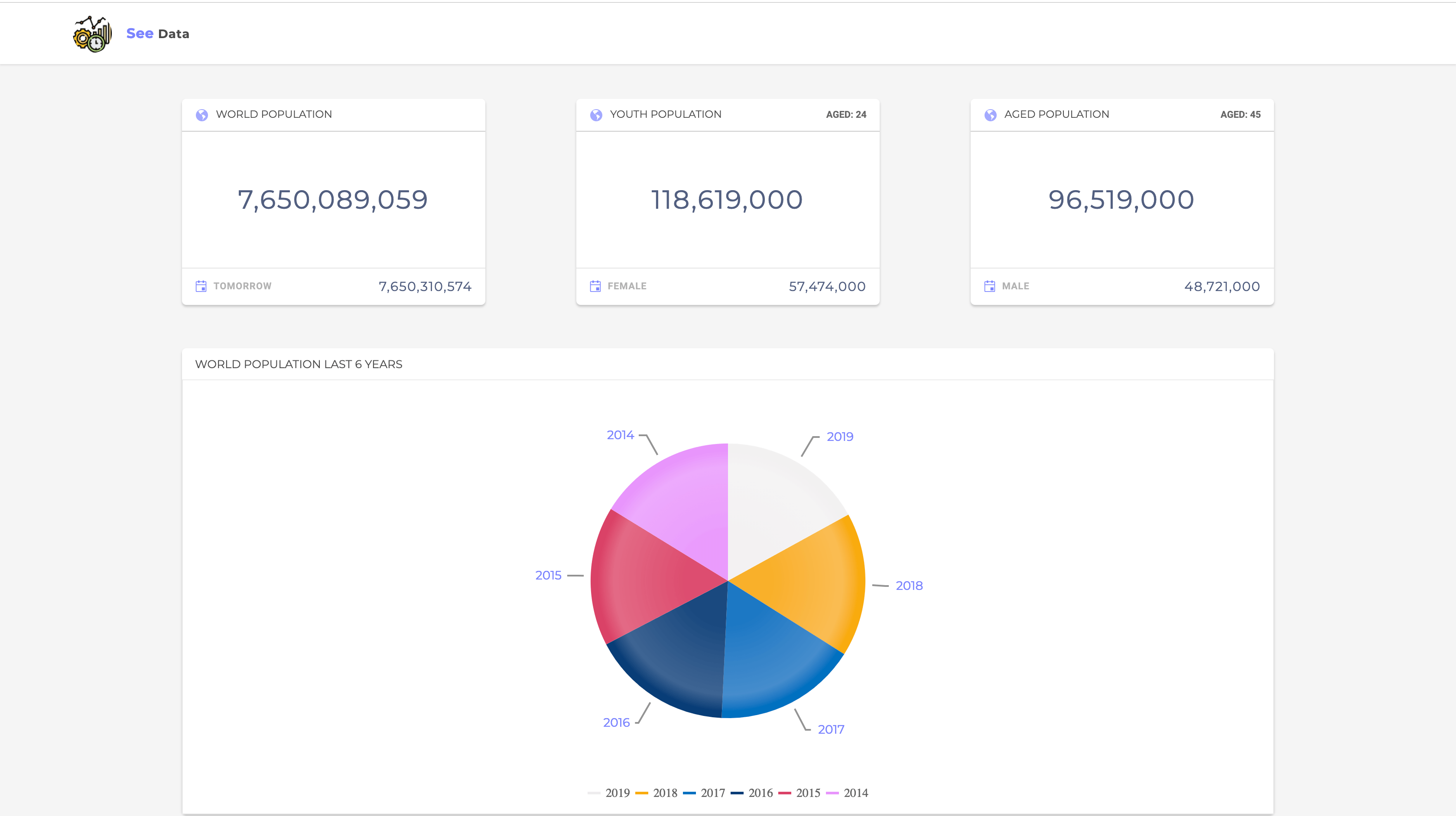
Explore the Kendo UI Admin Dashboard, a responsive web app that showcases the power and versatility of Kendo UI components and framework features. Learn how to create charts, gauges, dropdowns, and more with Kendo UI Core, the free and open-source distribution of Kendo UI.